博客搭建好一段时间了,也终于有空添加上评论,搜了一下常用的评论系统,自己比较喜欢的是Valine和utterances。
而最终选择先搭建Valine完全是因为Valine比较和主题融合(当然后来发现也有些问题),utterances太Github式了,和next不配。
首先上Valine的官方文档页面
注册LeanCloud
Valine的运行是基于LeanCloud的
首先在LeanCloud注册帐户(表示一开始以为这是外国的,结果发现这个国人的网站,international还没做好)
需要验证手机号和邮箱
然后创建应用,其中权限设置可以不用管。

在存储 → 结构化数据中选择创建class,将class名字设为Comment,同样不用管权限。
这个Comment就是评论的数据库啦,另外还有一个数据库Counter是用于页面访问统计的
ps.似乎不手动创建的话,只要有评论会被自动创建这个class的。
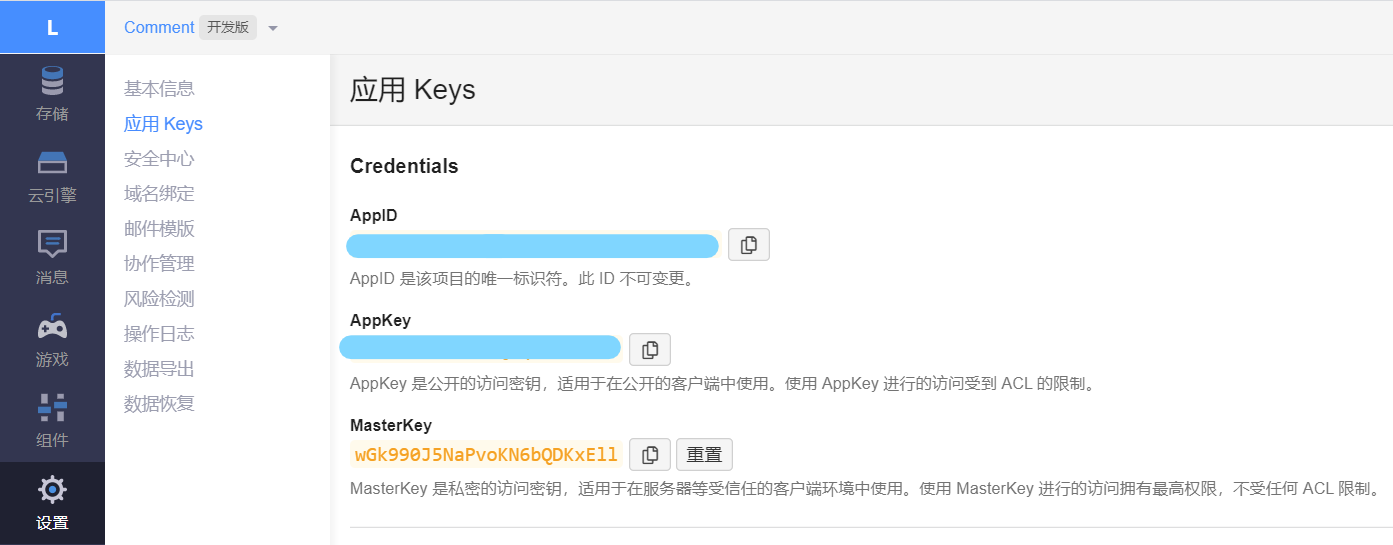
然后在设置 → 应用Keys中找到AppID和AppKey

配置Next
注意:我这里用的是
next 7.x,可以直接用valine,较早期版本可能需要安装
在./themes/next/_config.yml下面搜索valine
首先可以找到comments,设置active: valine
然后找到valine,把appid和appkey填入,设置enable为true
1 | # Valine |
这样就可以正常使用valine了。
部分页面关闭评论功能
打开评论以后是全局都会显示评论的,因此包括tags这种页面也会显示,当然需要关闭评论啦,只需要在头部加上以下内容即可
1 | comments: false |
评价
虽然说整体用起来是很方便的,但是估计之后会换成其它评论,主要一个原因是这个LeanCould其实说不定哪天就收费了,而自己的博客一时半会儿估计也没多少人看,付费是个很不划算的选择。
相比之下utterances在Github上集成的,应该会好不少。
第二个原因,也是各种评论系统的一个通病:似乎无法diy界面,这个评论系统的图标和微博一模一样看着不爽啊!